
ZENBO LAB is a educational programming software targeted primarily at children(11-18 years) for STEAM education and it aims at using in schools and after-school centers.
Users of the site can learn programming knowledge by creating various movements,faces,speech of Zenbo Junior. As we integrated the hardware(Zenbo Junior) and software that allowed children turning their codes into real effects of light and sound and makes programming visible in the physical world. Also with Google deep learning feature, Zenbo Lab has the power to expose children to AI technologies and let them easily understand the fundamentals of AI through Blockly(an open-source programming language).
06/2018-present
User reseach
Design concept
UX flow & wireframe design
Project management
Zenbo Lab is a big project which involved revised and optimized the website in order to facilitate access for our target users. The first challenge we meet is that we needed to determine what’s the new position of this product as Zenbo Lab was used to be developing for developers but with lower engagement.So,we conducted a UX research — through a competitive product analysis. By understanding how our customers use competitors’ products to identify our current market position or either redefine our position.
From the competitive product analysis we found that there is a rising trend of robot education specially in STEAM area. We also find Robot became a learning tool to assist teachers for teaching programing.
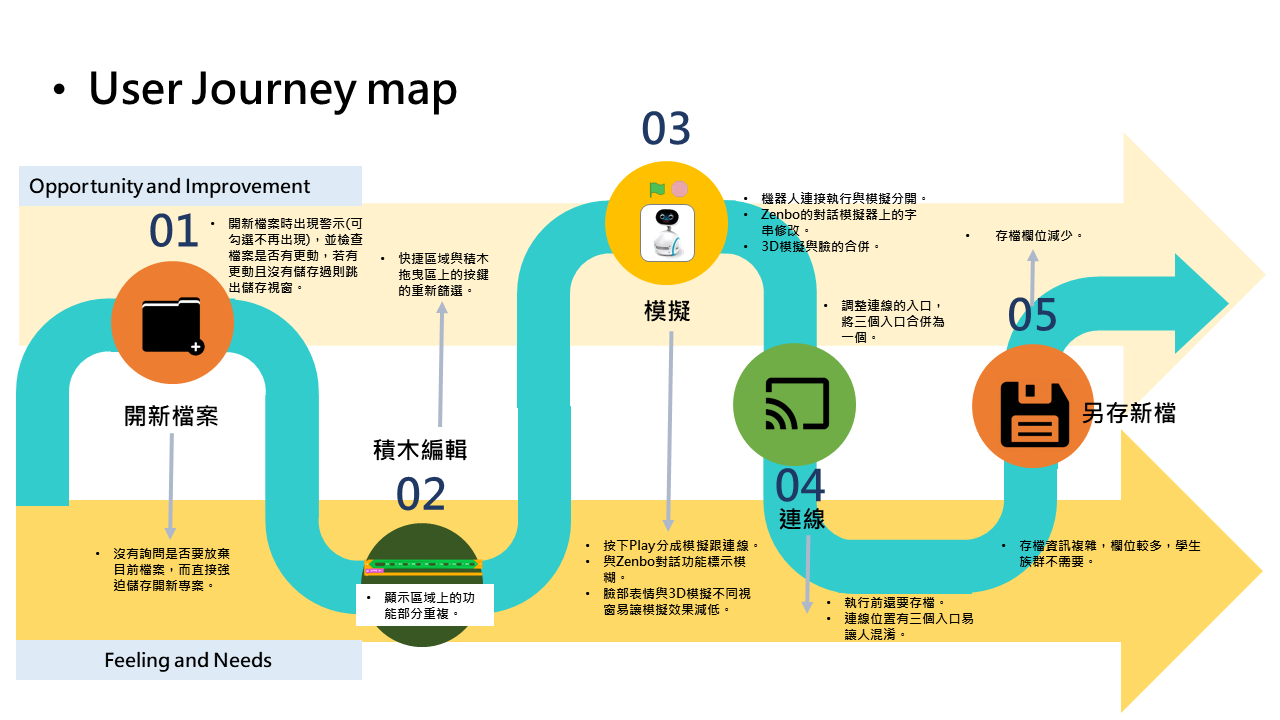
With our research findings, we decided to take a new position for Zenbo Lab in education and conducted a feedback collection strategy from Stakeholders to improve our website.We then mapped out the user journey, including their thoughts and feelings. From this, we were able to temporally visualize user’s frustrations and create a focal point on the problem space.

The whole project consists of three parts:
-
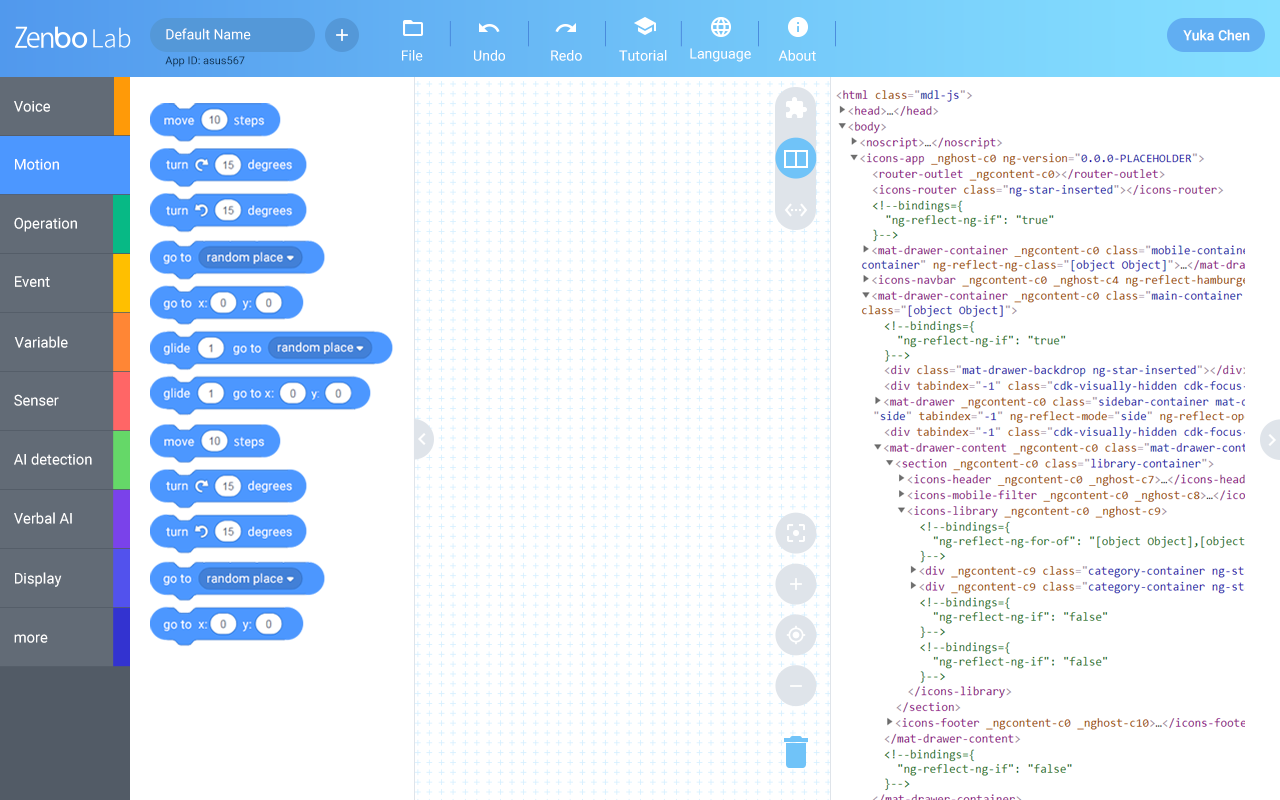
The website:For student and teacher to create their own interactive Robot’s actions by using different blocks.
-
The backend website:For teachers to manage a class,they can create student’s account or edit student’s profile.
-
The launch player: For end users to run the file on Zenbo.
The primary requirements of the Zenbo lab website are:
-
Block area :User can grab a different category block to create Zenbo’s movement.
-
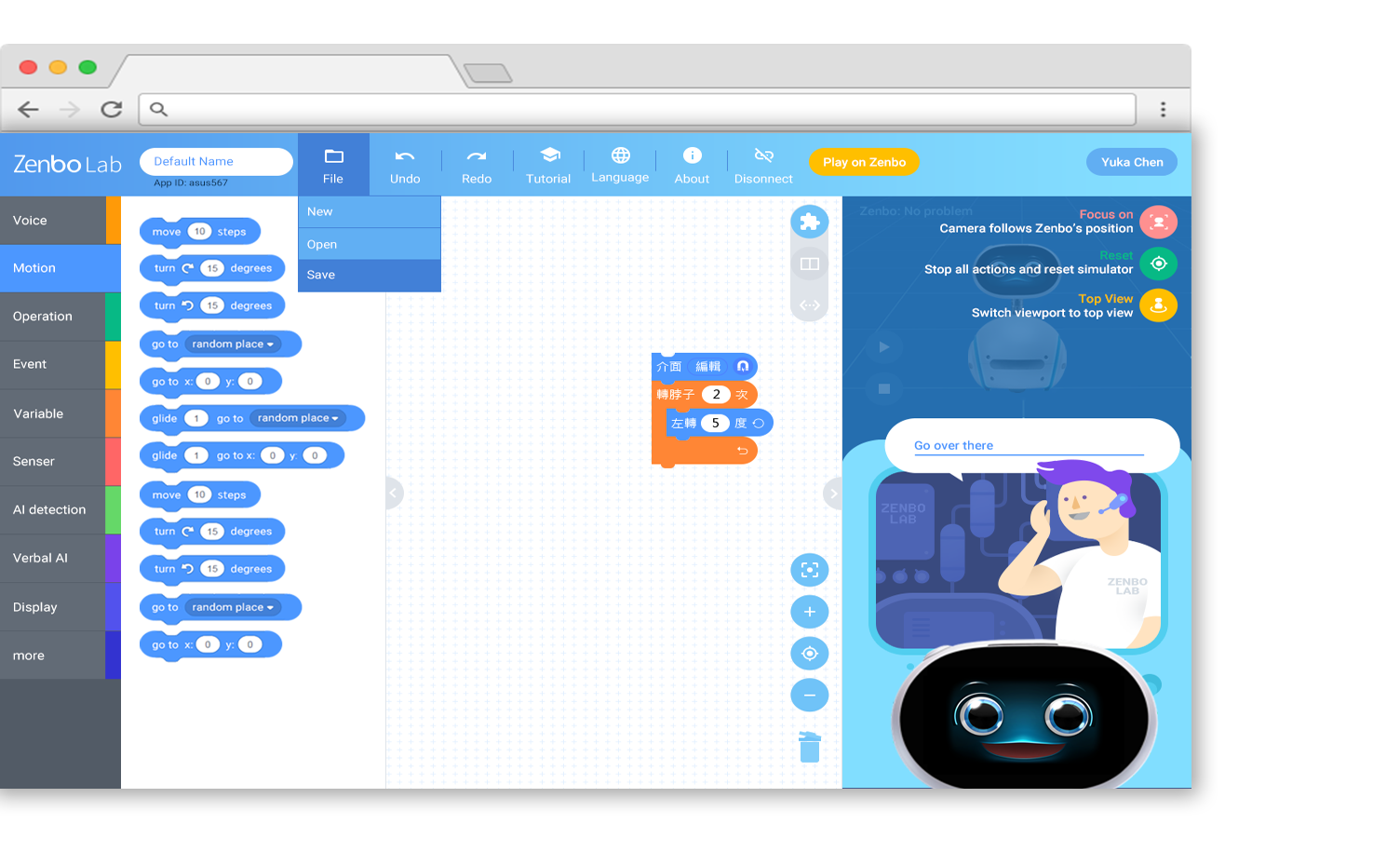
Connect and simulate a robot:User can test their programs on our 3D simulator or by connecting robot to control their robot.
-
Python area : User can view the Python codes behind the blocks with one-click and write codes on the Python editor.